知行合一,止于至善
千里之行,始于足下;合抱之木,生于毫末;九层之台,起于累土javascript 闭包(CLOSURES)详解
1月 8, 2018 |
Nix.Huang
如下代码,摘录自javascript高级编程
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
window.test = "javacoder.cn" function createComparisonFunction(propertyName, param1) { var xyz="welcome"; return function(object1, object2) { var value1 = object1[propertyName]; var value2 = object2[propertyName]; var xyz_copy=xyz; if (value1 < value2) { return -1; } else if (value1 > value2) { return 1; } else { return 0; } }; } //create function var compareNames = createComparisonFunction("name", "param1"); //call function var result = compareNames({ name : "Nicholas" }, { name : "Greg" }); //dereference function - memory can now be reclaimed compareNames = null; |
createComparisonFunction函数返回一个比较对象指定属性的匿名函数。该匿名函数引用外层函数中变量propertyName, 虽然当匿名函数执行时createComparisonFunction的执行上下文已经销毁,但是由于内部函数的引用会导致createComparisonFunction执行上下文中的活动对象(activation object,通俗讲就是该范围定义的变量,现代javascript引擎会将没有在内部函数中引用的变量给优化掉,比如本例的param1)不会被销毁, 作为匿名函数的scope chain的一环。scope chain高大上的名字为闭包(closures)
本文由javacoder.cn整理,转载请注明出处
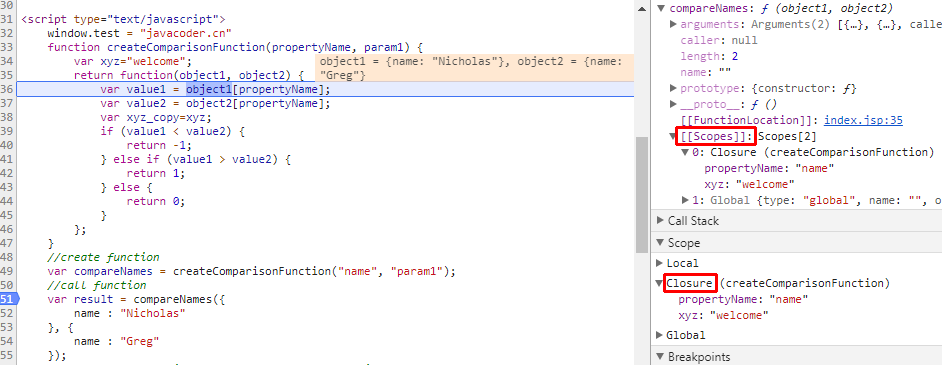
本例中compareNames对象创建后,改函数对象的[[Scopes]]属性指向scope chain链, scope chain链的第一个对象就为createComparisonFunction的执行上下文中的活动对象,当我们执行compareNames()函数时,如果发现某个变量在local scope(本地上下文)中没有定义,那么就会搜索它的scope chain,也就是引用闭包范围内的变量。最外层的scope 对象为global scope(全局上下文, web页面为window对象)
该代码断点执行时截图如下:

可以很清楚的观察到函数对象的[[Scope]]属性, 也可以观察到函数执行时的闭包对象就为函数的[[Scope]]属性
Posted in: WEB开发

Comments are closed.